
Intro to User Experience
Class 1
Intro to User Experience
Class 1
Welcome
Girl Develop It is here to provide affordable and accessible programs to learn software through mentorship and hands-on instruction.
Some "rules"
- We are here for you!
- Every question is important
- Help each other
- Have fun!
Introduction
I'm here to help!
- Twitter: @aarahkahak
- Email: snkahn@gmail.com
Agenda
- Some definitions and history
- Exercise: Simplify
- The anatomy of a design
- Finding out who your users are
- Getting started with Testing
- Designing a test
- Working with users
- Exercise: Conduct a brief test
1. What is User Experience?
User Experience is the way a person feels about using a product, system or service.
What does a UX Designer do all day?

- Lurk
- Consume vast quantities of sticky notes
- Create amazing whiteboard art
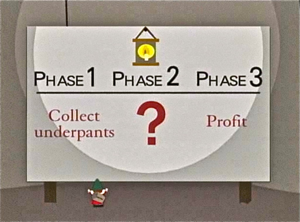
Ok, maybe it's more like this...

Some common themes
- Advocacy and education.
- Finding problems, proposing actionable solutions.
- Facilitating communication.
A bit of history

- 1900s- make human labor more efficient.
- 1950s- Toyota's 'respect for people' philosophy.
- 1970s- Xerox PARC.
Read more: Where UX Comes from by Leah Buley
Don Norman, the first UX Architect

- 1990s- Applie hired a cognitive scientist named Don Norman.
- He was the first person to have the title 'UX Architect'.
- One of the Godfathers of UX
Why should we care about UX?

- Think about an object you use every day.
Pretty + functional = the holy grail.

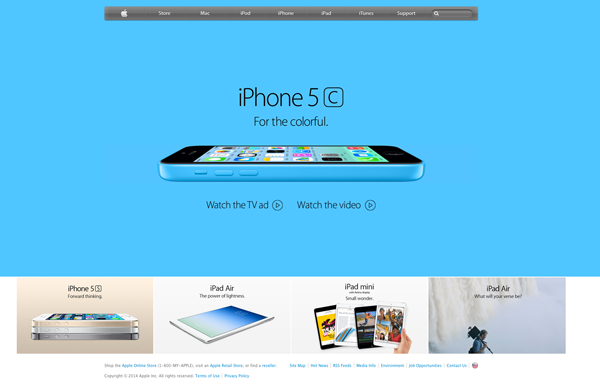
Anyone ever heard of this company?

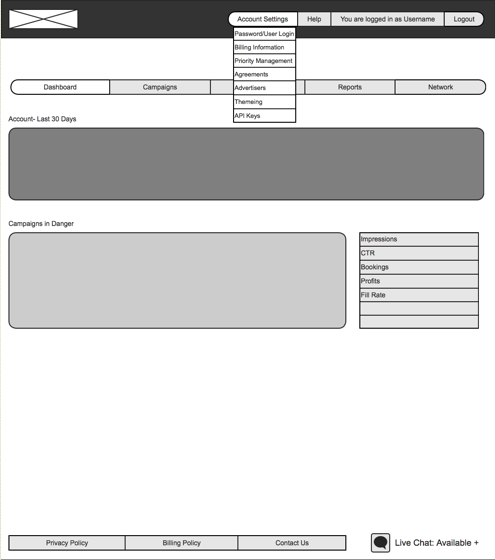
Tying it back to websites
2. Simplify: Exercise
3. The anatomy of a design
- Information Architecture
- Content Strategy
- Interaction Design
- Visual Design
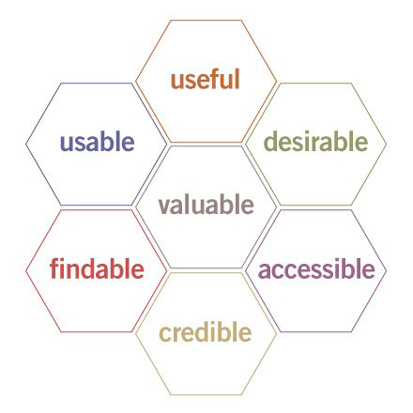
A bit of theory

What is Information Architecture?
Some examples
- Navigation
- Breadcrumbs
- Sidebar menus
- Footer menus
- Headers and sections in content blocks
Example

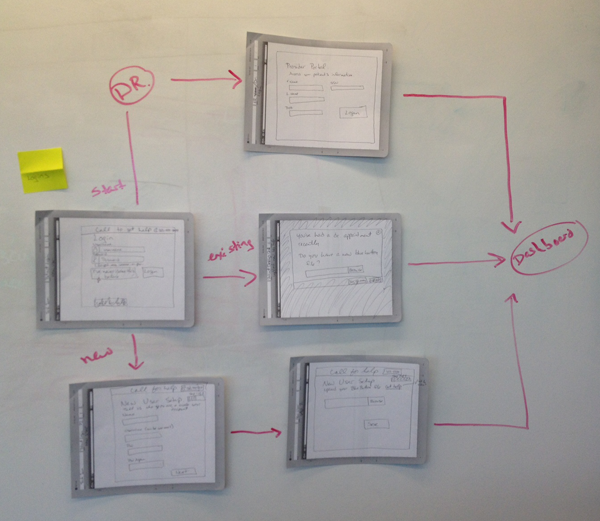
What is Interaction Design?
- Clickable
- Scrollable
- Action words, like 'Submit'
- Typeable (inputs)
Example
An example from my working lifeSeparating Visual Design
- Pictures
- Colors
- Typography
- Overall look and feel
4. Finding out who your users are
Before there can be design, there must be data.
What you need to know
- Demographics
- Technological Capabilities
- Common contexts
Tools to try
5. Getting Started with testing
Just go for it!
The small test- any testing is better than none.
Pros
- Cheap
- Easy to get your feet wet
- Start to get high up buy-in
Cons
- Will by it's nature be small in scope
- Will probably need more testing to be useful
The big test
Pros
- Get a wider range of input.
- Get more in-depth feedback.
- Authority.
Cons
- More expensive
- Slow/Time consuming
- Less focused results are more
challenging to apply.
Ongoing testing
Make it a habit, and you'll never have to do a giant test again!
6. Designing a Test
- Coming up with a testing plan
- Test styles
- Remote vs. in-person
- Tools to use
Users don't have the all answers, either.

Have a test plan
- Organize yourself.
- Provide your tester something to react against.
- Respect everyone's time.
Example
Known Problem:
Non-intuituve browsing mechanism.
Leading Question:
How would you search for the latest edition of the wall street journal?
Naturalistic vs Task-oriented
- There is no one right way for every situation.
- Naturalistic- can be better for fishing for information in general.
- Task-focused- can be better for answering very specific questions.
In-person vs Remote
Types of tests
- In-person moderated- sitting with the user, interactive.
- In-person unmoderated- watching through a mirror, or recording and viewing later.
- Remote moderated- an interactive session via a tool like Skype.
- Remote unmoderated- using a tool like Open Hallway
7. Working with users
Rumor has it they're just people.
Recruiting
- Don't wait until you have a specific test to run, build up a list
- Be social
- Use your application/website
Scheduling
- Leave extra time for fixing problems
- Remember to eat lunch!
Legal Stuff
- Check with your organization or client's organization first.
- Even if they don't have an explicit policy, they might want to have a conversation
Running a Session
- Be friendly and confident.
- Be mindful of language.
- No technobabble.
- No leading.
8. Exercise
Let's test something!
Next class: July 29th, 6:30-8:30pm
Homework: Test Something!
Pick a project that you’re working on.- Find one thing that you think is a problem.
- Find a living person, if possible someone who might feasibly use the project in real life some time.
- Ask them to try to complete a task that will involving that potentially problematic thing.
- Listen to what they say, watch what they do, and take notes. Make note of tone and body language.
- Was it enlightening? Can you use this to further design and planning discussions in your organization or with your client?